同志社的電車男
毎日楽しみにしてるコンテンツが
同志社ナビの「相談」って掲示板です(*^-^*)
特に
「コンビニ店員の子が凄く気になってます!」
ってタイトルの掲示板はマジで応援したくなります。
この「相談」掲示板は沢山の同志社生が電車男みたく
皆に励まされて頑張ってるので微笑ましい限りです(*´∀`*)
今日もこれを読んで寝るのです。
よく寝れるのです~。
毎日楽しみにしてるコンテンツが
同志社ナビの「相談」って掲示板です(*^-^*)
特に
「コンビニ店員の子が凄く気になってます!」
ってタイトルの掲示板はマジで応援したくなります。
この「相談」掲示板は沢山の同志社生が電車男みたく
皆に励まされて頑張ってるので微笑ましい限りです(*´∀`*)
今日もこれを読んで寝るのです。
よく寝れるのです~。
SKYPE始めました!
インターネットを使ったIP電話だから
登録も基本料金も通話料金も全ー部タダで
世界中の人と何時間でも電話ができます!
マイクも千円前後だったし、早くこの存在に気付けば良かった。
3月はお別ればっかりです
気づけばもぅ4回生…皆研究室どこ行くんだろ
卒業式もあっちゅー間に過ぎさり、大好きな先輩ともお別れ
春休み最後のNPO講習会も昨日終わり、同期も引退していったし泣
引越しも完了してマンションともおさらばしてきました
あー、引越し日にパイ投げすんの忘れてた…@
とりあえずHTML覚えるついでにホームページ作るかぁ
ブログがノーマルでへちょかったのでこれから少しずつ改造
今日はAmazonのバナーを入れる
AmazonAPIのIDは以前登録してたものを使用
Amazonで広告にしたい商品の上で
アフィリエイト支援ツールのamazletをつかって簡単にリンクの作成
そのリンクをテンプレート→メインページ上で貼り付け
できあがりは右カラムに載ってる→
初心者の自分はかなり感動☆
今度またいじって綺麗にしよっと
今まで,ブログのデザインを変更するとき
テンプレートを載せたサイトをみつけ,
デザインを見つけ,ダウンロードして,
画像をサーバにあげて,
管理画面のテンプレートの部分を直す…
という面倒な流れがあったけど,アップグレードしたことで
管理画面の中でテンプレートを表示させ
「デザインを適用」をクリック
これで終わり☆
あまりの速さに涙がでるわ。。

Movable typeのバージョンをあげたら
モジュールもドラッグ&ドロップで楽々変更
もうタグをゴリゴリ変更せずにすむな
月例のレジュメ何とか仕上げたぞ。
明日はパワポ、パワポ。

アフィリエイトの練習だ。と思ってAmazonからCDとか載せてたけど
よく考えたらAmazonアソシエイトIDを持っていなかった…
これじゃただの広告ですね
ってことで早速IDをGET
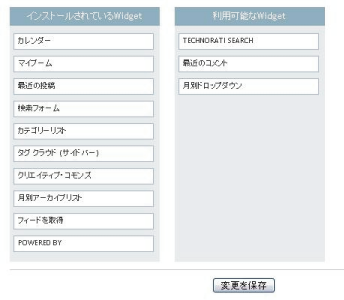
これからWidgetも充実させてくぞ

一昨日登録したはずのAmazonアソシエイト申込み。届いたメールには
「誠に残念ながら、お申し込みを承認することができませんでした」
との内容が。。たぶん理由はこれ↓
3. Webサイトに閲覧規制がなされており、内容を拝見できない場合
イントラブログ用に規制をかけてるからか
Amazonはでかいから、いちいちサイトの確認してないって!
と言ってたのは誰じゃ…orz
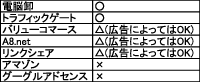
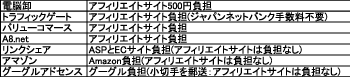
アフィリエイト・サービス・プロバイダー(ASP)についてまとめてメモしとく

↑自分の運営するアフィリエイトサイトで自分が購入しても報酬が得られるか

↑報酬の振込み手数料を負担するのはASP?
それともアフィリエイトサイト運営者?

Webコミ勉強会終わったー次はSCポスター作成ヾ(・c_,・´*)ノ
Blogのタグが羅列しているだけなのでタグクラウドに変更する

[環境設定]→[テンプレート]→[スタイルシート]に以下を追加
.module-tagcloud .module-list {text-align: center; } .module-tagcloud .module-list { list-style: none; } .module-tagcloud .module-list-item { display: inline; } .module-tagcloud li.taglevel1 { font-size: 19px; } .module-tagcloud li.taglevel2 { font-size: 17px; } .module-tagcloud li.taglevel3 { font-size: 15px; } .module-tagcloud li.taglevel4 { font-size: 13px; } .module-tagcloud li.taglevel5 { font-size: 11px; } .module-tagcloud li.taglevel6 { font-size: 9px; }

再構築するとタグクラウドになってる!何かへちょい…

エントリー直下のタグが縦に並んでてキモいので変更

.entry-tags { margin: 0 0 10px 10px; }
.entry-tags-header,
.entry-tags-list,
.entry-tag { display: inline; }
.entry-tags-list {
list-style:none;
padding: 0px;
}
タグクラウド同様、スタイルシートに上記を追加
横並びになって気持ちがいい!

11月16日のBlogで書いたPriea無料プリントサービスが届いた
L判の半分が広告。写真よりも目立つ気がする。
日記とゆーかポエムみたいだけど広告。
小さいロゴは許せる。
結果、無料なのでまぁこんなもんかな…と。
好きな番組を保存していつでも見られるインターネットテレビInstant Media
インターネット上で配信されている放送をダウンロードして管理できる
24やプリズンブレイクのシーズン2まである(でも有料)

コンテンツが充実したらいいかも
ちょい使いにくいのでアンインストール

昨日情報処理学会の申し込みを済ませました☆
フォトアルバムをモジュールに追加しようと試みる
Photo Galleryからダウンロード

「plugins」フォルダと「mt-static」フォルダをサーバにUPする
/mt/plugins/PhotoGalleryのフォルダをパーミッション「755」に変更
そのフォルダ内のgallery.cgiとxp.cgiも「755」に変更
ブログ管理画面のプラグインにある「Create Photo Gallery」をクリック

エラーで起動せず!

「Image::Magick」がインストールされていないようです
研究室の管理者さん、インストールお願いしますっ!
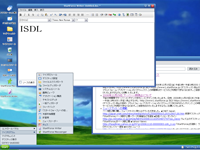
Windowsのデュアルディスプレイはデフォルトでは壁紙が両画面とも同じになるので

乗りれ ソフトページを使って画面ごとに壁紙を変更する

ちなみにPrintScreenは両画面で一枚分になる

スクリーンセーバーはデフォルトでは片方の画面しかでないので
Kelly Softwareから両画面対応のスクリーンセーバーをダウンロード

両画面でMatrixになった。大迫力!
オンライン上で仮想デスクトップが作れるStartForce
オンライン上でワードしたりゲームしたりできてちょっと感動!

デザインを考えるのが好きで、来年本格的にやりたいのがホームページ作成
Webコミだしかっちょいいのも作れるようになりたいし、来年の趣味はHP作成にしよう
本屋でDreamweaverの本をあさって色々眺めてると早く作りたくなってくる

慣れたらトップページにFlashもいれて派手なのも作りたいな
![FLASH ActionScript スーパーサンプル集 1.0/2.0対応版[CD-ROM付き]](http://images-jp.amazon.com/images/P/4881665367.09.MZZZZZZZ.jpg)
Webデザインの勉強もしたいし

うまくできるようになったらMakkyから仕事貰おうかな
色々やりたいことが出来る環境が整ってきたぞー
手帳を持ち歩かないときもあるので
Googleカレンダーを携帯で使いたかった
下記のアドレスを携帯でアクセス
http://www.google.com/calendar/embed?src=□□□%40gmail.com&mode=AGENDA
□□□はGmailのユーザ名を入れる
んーできるっちゃできるけどカレンダーが崩れまくって使いにくいな…
2chで話題になっている第2の電車男
掲示板をまとめたサイト妻からの間違いメール (寝取られ体験談)を見て涙涙
Livedoorニュースでも紹介されている
妻の不倫や張り込みとか結末も非常に切ない…
面白いBlogパーツまる。てん.てん・=ほし★
。や.が星になってリンクされているのかぁ
一見しただけではMovable Typeでできているとはわからないサイト
プラグインのRightFieldsで情報入力数を増やしている
くらしと生協のココロ

Odds Park.jp

Blogから書き出されたXMLデータをFlashに渡しているFICC

改良プログラム1つ完成。
明日は卒論と、もう1つの改良プログラムの作成!
デザイン系のサイトや気になるWebアプリを載せたり
実験的に色々試してみたくなったので外部用のBlogを作ることを決意
レンタルサーバを借りて、頭悩ませてドメインも取得
少しずつ息抜きとして作っていこっと
就職活動をされるM1の先輩へ
参考にならないかもしれませんがどうぞ→恐怖の百物語(面接編)

MililabやActive Mailを全てGmailで読めるように設定した.
Web上にメーラーが一つあれば何かと楽なので
外部BlogもWord Pressで作ったし最近K浦の真似ばかりしている…
春が近づいてまた色々やりたいことが増えたので早朝バイトをやめました
そのぶん今後、朝から研究室にくることにします
早起き生活で早起きをちょっと楽しむようにしようかな

自分のリズムがグラフになって面白い。日記も書けるし。

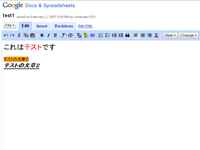
ミーティングでのメモは(議事録も)Google Docs & Spreadsheetsで書くべきだな

Web上にWordとExcelがある感じでどのパソコンからでもアクセスできる
Safariは対応してないのでMac用のFirefoxで見れば良いし
ファイル数の制限がないのでいくらでも残せて便利
教えて!gooはどんな悩みでも解決する凄いサイトやな
これは便利便利

山葵のBlogに感動、いい言葉やね
なんか俺 自分の研究を嫌いだと思われてる?(BOSSにも言われた…)
けど自分自身は面白いと感じていて
3年間の研究として凄いやりがいのあるものだと感じているのになぁ
実際Webのデータを扱うことになったらたまらなく面白いだろうし
Webの広告配信とかめちゃアツい分野やし
検索エンジンの前処理にもクラスタリングが絡んでいるとか
そんなん考えると楽しいからなぁ
ミュージシャンのつんくが「俺はどんなことがあっても一日一曲必ず作る」って言ってたし
お笑いのトミーズ雅が「俺は朝から晩までお笑いのことを考えている」とも言っていた
今日からMOCKのことを毎日考えて1日1つでもいいから疑問やらアイデア、考えを持とう
きっとM2のときに良い方向に進んでいると思うし
おーし明日も卒論がんばろ俺
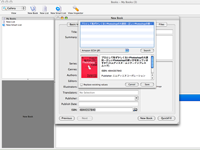
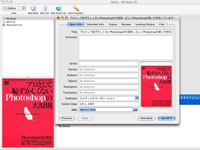
WordPressのインストール方法をまとめた
ちなみにWordPressは海外でもMovable Typeと並んで人気のBlogツール
国内でも最近使っている人が多いし、個人的にMTに比べてBlogのUPが早くて快適だと感じる
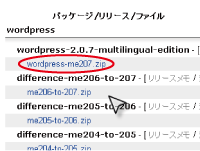
WordPressのサイトで[新規インストール手順 ]の[こちらより]をクリック

現在の最新版2.0.7をダウンロードするため一番上の[wordpress-me207.zip]をクリック

関西なので一番近い[けいはんなインターネット研究会]からダウンロード

ダウンロードしたファイルを解凍してドキュメントを読みながらサーバにあげる(さくらのレンタルサーバを使用)
[契約情報]→[契約サービスの確認]→[サーバ設定]→[データベースの設定]で申込情報を記入してデータベースを設定

もしXREA.COMでサーバを借りたらWordPress インストールガイドを参照
FTPを使ってサーバにあげる
wwwフォルダの直下がROOTになるので、ROOTにおきたいときはそこにダウンロードしたWordPressをおく
http://[ドメイン名]/[wordpress]のように階層を作るときはwww直下にサブディレクトリを作成する

サーバにUPした基となるWordPressフォルダの[wp-config-sample.php]ファイルを少しいじる
5-9行目のシングルクオテーションで囲まれた部分に申し込んだサーバ情報を記入
// ** MySQL settings ** //
define('DB_NAME', 'wordpress'); // The name of the database
define('DB_USER', 'username'); // Your MySQL username
define('DB_PASSWORD', 'password'); // ...and password
define('DB_HOST', 'localhost'); // 99% chance you won't need to change this value
日本語設定をする為18行目を次のように変更
define ('WPLANG', 'ja_UTF');
そして[wp-config-sample.php]ファイルを[wp-config.php]というファイル名に変更してサーバに上書きUPする
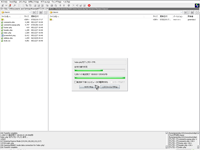
起動するかhttp://[ドメイン名]/wp-admin/install.phpにアクセスして確認
wordpressというサブディレクトリにアップしたらhttp://[ドメイン名]/wordpress/wp-admin/install.phpをアクセス
Already Installedと表示されたらOK

http://[ドメイン名]/wp-admin/が管理者用のページになる
wordpressというサブディレクトリにアップしたらhttp://[ドメイン名]/wordpress/wp-admin/です
[オプション]→[一般管理]でWordPress のアドレス、ホームページアドレス等記入

最後に自分のサイトhttp://[ドメイン名]をアクセスすればBlogを確認できる

ちなみにテンプレートを変更するときは、PamGau::Memo等でダウンロードしたテンプレートを
[wp-content]内にアップして管理画面で[表示]→[テーマ]で選択すると変更できる

ホワイトボードで書いた絵が動く物理シミュレータ
Webコミもタッチパネルでこんなんできんだろうか
Blogが更新されてなかった…
そろそろこのBlogの全内容を外部Blogに移行したいのだが
画像が多いBlogなのでうまく移行できずに困っている
画像の大きさや拡張子が変更されるのは嫌なので
ThunderbirdのメールもGmailに全移行せねば
はてなの正式サービスになりきれない実験的サービス

名前を隠して皆で一つの日記を作るはてな匿名ダイアリー面白い
早速大学は勧誘でにぎやかになっている
内部ブログから外部ブログへの移行が完了!
無料のNINJA TOOLSを使って自分のBlogのアクセス解析をできるようにした
![]()
を貼り付けるだけで良い
どこから見に来たのかとか何の検索で引っかかったのかとかもわかる

今日、下のおっさんが出会い系で知り合った女に会いに会いにいきますがおもろい
雑誌やネットで取り上げられてる理由がわかる
ここまで出会い系にハマる人もいるんだとある意味関心
プロのWebデザイナーとミーティングをしてきた
やはりプロも日々Webデザインの勉強をしているんだな
毎月雑誌を買ったりMixClipsとかでデザインのサイトをチェックしたりしている
今のWebデザイナーは、ただデザインを考えるだけじゃ駄目で
HTMLやCSSはもちろん、JavaScriptやActionScriptも守備範囲になる
プログラマーとの境界がなくなってきてWebディベロッパーという職業が出てきているようだ
Webデザインは趣味だと割り切っていたが
プロの実際の体験を聞いたら本気で目指すのもありかなーと思ってしまった
また悩もう
また色々考えよう

知らず知らず、ずっと返信のときはリッチテキストで送っていたようだ
返信メールを作成するテキスト欄の上部をクリックすることで
今後普通のテキストスタイルで送信できるようになる
HTML、CSSを正しくブラウジングするのはFirefox、Safari、Operaの順で
一番ひどいのがIEのようだ
ということでMacもできるだけFirefoxを使用することにしてWeb Developerを入れた
短期間でマスターできるWebデザイナーの専門学校を調べている
どこもウン十万コースで高いなぁ
HPゼミが終わった

自分のへちょいHPをGWにバージョンUPすることを決意

Delicious Libraryは去年作成していた書籍管理システムにそっくりだ

本、映画、音楽、ゲームを本棚のように一覧にできるし
ISBNやバーコードでAmazonAPIを利用してAmazonから商品情報を取得できる
バーコードからの登録もわざわざバーコードリーダを買うことなく
MacBookについているiSightビデオカメラで撮影すれば登録ができる
それに貸し出しシステムもついているのでカレンダーを選択すれば返却日も指定できる
…足りない機能はパクろう
Delicious Libraryはシェアウェアなので
バーコードを読み取る時はフリーのBooks for Mac OS Xを使ってiSightで読み取ろう
夏休みにRailsの最復習+再構築としてやるぞ
一昨日のMacのTeX,tth導入の続き
TeXファイルをコンパイル後、DVIファイルが画像を出力しない時は
GNU Ghostscript Package for Mac OS XをDownloadする

これだけでOK
ちなみにDVIファイルでは画像は出力されないがPDFにすると画像は見れる
Terminalでコンパイル,プレビューをするのが大変なら
TeX Tools for mi ヘルプでツールパレットを利用すれば楽にできる
4回生の教員グループの配属が発表された
詳細なグループ分けは今週末
プログラミングゼミと月例もあるし4回生はまた忙しくなる
ホームページゼミが行われた
研究室内でブロガーが増えることは嬉しい
Windowsが死んでからWinSCPを使ってないので
Macでどうやるんだろと思ったがCyberduckを使えば良かったのか
![]()
SSL認証モードで解決、もやもやがスッキリ
Dreamweaverの講習会に行ってきた
Dreamweaverはテーブルから作成する方法しか知らないので
基礎から学べて良かった
また休みの日でも復習して作成してみよう
最近イライラして人にあたる癖がでてきている
昔からでる悪い癖なので反省しないと
早くスポーツ大会でストレス発散したい
Twitterは交換日記を電子化したようなものだと思うのは俺だけかな
独り言感覚と小さなコミュニケーションが良いのでは
去年、U4のコミュニケーションにと交換日記を作り研究室で回していた

独り言のようなものから


絶望的なものや



大丈夫かと思うもの

励まし合うもの

危険なものまで

うーん懐かしい
Google Docs & SpreadsheetsがまたバージョンUPした
管理がしやすくなって使い勝手が良い

Googleなのに文書をうまくキーワード検索できない問題がまだ残っている
表題を検索できないのは【】や[]を読めない為なのかな
締め切り前日から書き始め、情報処理推進機構IPAの未踏ユースに応募した
他研も含め、応募した4人のうち誰が採用されるのか
面接までは行きたいな
スーパークリエイターが出るのかも楽しみ
未踏受かったらKingやDrecomのビジネスコンテストの出場はやめよう
Windowsで組んでいたがMacでRails組むのは初めてなので環境構築

EclipseにRailsのプラグインを入れていたがうまくWEBrickが動かん
AptanaのRadRailsを入れたが同じく動かん(プラグインと同じだからな
ターミナルでrailsコマンドを使えばディレクトリも作るしWEBrickも動く
てことはEclipseのプラグインやRadRailsのバージョンが追いついていないのか
gemの中に古いrailsが入っているからなのか色々参考にしたが発砲塞がり
時間もったいないので諦めた…orz
さくさく進んだら下記のことやるつもりだった(参照
1. Cocoaを利用してiSightから画像を取得する
2. 取得した画像からバーコードを認識して番号を取得する
3. 取得した番号をISBNコードに変換する
4. Amazon Web Serviceを利用してISBNコードから書籍情報を取得する
さてPHPも使えるか試してみるか
mixiを2年前に書きやめてから殆ど更新してなかったが
BlogをLinkさせ公開させることにした
もともとmixiに書きためていた日記は消えてしまうのか(しまった…
うまくいっているのかちょっとドキドキ

mixiってこんなにがっつり広告を掲載しているサイトだったっけ
3日たってもmixiにBlogが反映されないし
mixiに問い合わせても返信が無いので調べてみた
Feed ValidatorにRSSを入力しても
Youtubeの記事には警告はあるがエラーはないので問題はない
自分のサイトの「このブログのフィードを取得する」をクリックすると
Movable TypeでのRSSはAtomフィードをデフォルトで表示することがわかった
多分問題はこれだな
Atomではなくてサイトの最後尾にindex.xmlをつけてRSS2.0で表示させこれを登録した
ちなみに各RSSの表示方法は以下の通り
【Atom】
http://サイトURL/atom.xml【RSS2.0】
http://サイトURL/index.xml【RSS1.0】
http://サイトURL/index.rdf
MacでWindowsを動かすには大きく分けて
Boot Camp、Parallels Desktop、Cross Over Macの3つがある
Download CrossOver Mac Trialでメアドを書いて送信
届いたシリアルでCross Overをダウンロードしディスクイメージをマウントする

アプリケーションフォルダにコピーする
ディスクイメージはアンマウントしてもOK

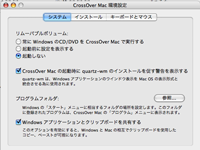
quartz-wmが必要らしいのでMacのOSのディスク1を挿入する
自動的にインストールされる

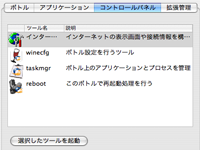
メインウィンドウが表示されたら[ファイル]→[環境設定]を選択し設定を変更する
[システム]→[リムーバブルボリューム]→[起動しない]に設定


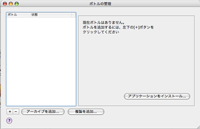
[ボトルの管理]からマネージャーを立ち上げ、左下の[+]をクリック
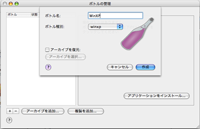
[ボトルの種別]でWindowsのバージョンを選び[ボトル名]を入力
バージョンとボトル名はお好きなものに


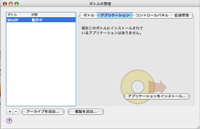
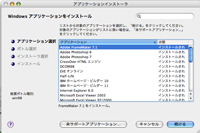
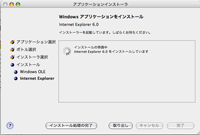
ボトルが生成されたら[アプリケーション]→[アプリケーションをインストール]を選択


今回はIEを入れることにする
[Internet Explorer 6.0]を選択して[続ける]をクリック

[CrossOver Mac はインストーラをダウンロードできませんでした]という表示が出たら
Microsoftからインストーラをダウンロードして選択する


インストーラを起動してIEがインストールされる
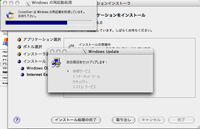
Windows Updateも行なう


IEのアイコンが出てくる


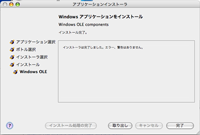
[Windows OLE components]を先ほどIEを選択した[アプリケーション選択]からインストールする

[インストーラは完了しました。エラー、警告はありません]という表示がでたら完了!
コントロールパネルもあるのでProxyの設定も可能


IEが表示された。。が…何このへなちょこフォント…orz
コントロールパネルで変更したがこれは直らないみたい
単体のアプリを起動しているわりにメモリ結構食うのがわかった


個人的に全部使ってみて、
Parallels Desktop >> Boot Camp >>>> Cross Over Mac
って感じだな
Google Maps APIを用いたマッシュアップサイトは増えているな
flickrとGoogle Mapsを組み合わせたflickrvision
眺めているだけで面白い(最近GoogleEarthにも対応して3D表示もできるらしい

中国の画像共有サイトWRETCHとGoogle Mpasを組み合わせた台灣美女地理雜
flickrvisionに似ているけど台湾の美女がランダムに出るのがミソなのか

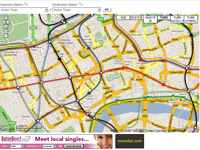
ロンドンの地下鉄路線、バス案内として使えるTubeJP: London Tube Journey Planner
ローカルな地図表示がいいな、日本にもあれば旅行とかで重宝しそう

フランスの自転車レースのリアルタイム中継や
米航空会社jetBlueが飛行中に自分の飛行機の位置をMapで確認できるもの
渋滞情報やTwitterと組み合わせたものとか応用は無限
後輩の研究が絡んでいるので面白い分野だなと
Google ManiaはGoogleの機能について詳しくかいてあるのでかなり便利なサイト
個人的にGmailについて色々知らないことが紹介されていて嬉しい

研究の為にも毎日Webの動向チェックはかかせない。新聞とってないし。
とのことで、毎日大量のニュースやWeb情報を取得するため
最近になってようやくRSSリーダを使うようになった
![]()
![]()
Livedoor Readerは確かに軽い。さくさく見れる
個人的にはシンプルな表示が好きでGoogle Readerを使っている

見ているニュースの中で最近楽しみにしているのがnewsing
ソーシャルニュースなので他には載っていない面白いニュースを
ユーザが探してきてコメントや投票ができるところが良い!
Google GearsのAPIを利用してみようと思ったが
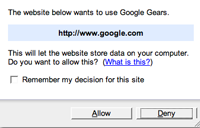
その前に使ってみようということでGoogle GearsをGoogle Readerに対応させた
Gearsをインストールした後、Readerを開いてAllowする

右上に緑色のボタンが現れるので押すとダウンロードされ、
終わるとオフラインモードなのでインターネットを切断してよいと表示される
SQLiteベースのデータベースに、オフライン時に行った動作を記録しておくようだ


文章は見れるがYoutubeのような埋め込み動画は見れない(左
繋がるとみれる(右


GearsのAPIのほうはcpanのコマンドがProxyでひっかかり
必要なモジュールがインストールできず…(家で落とそ
今月の日経ソフトウェアに、GearsのWorkerPoolのAPIを使ったサンプルがある
メモ帳やBlogとかGearsの応用はできんこともないな(ムズいけど
Firefoxに悪影響を及ぼす可能性のあるアドオンリスト。より
ジェスチャが駄目ってこりゃショックやな

最近よくFirefoxが落ちて困っていたので
このサイトみてアドオンを削除してみた
(結果は変わらんかった。原因は他にあるのか。)
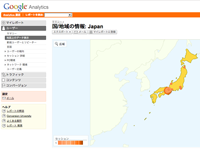
Blog解析にGoogle Analyticsは凄い

全てのリンクごとにクリックした回数やどこから閲覧してきたのかもわかる
SEO/SEM対策に高いツール使う必要とか全然ないなと。やっぱGoogle凄い


GAの勉強会終了。
ちかれたぁ。
今月なにかと山場が多い。
家や大学で特定のWord、Excelのファイルが使えるように
Google Docs & Spreadsheetsを愛用しているが
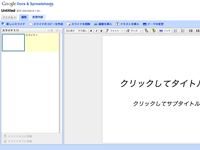
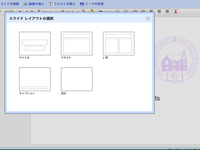
今月18日にプレゼンテーション機能が追加された
中身はMicrosoftのPPTと同じだがオンライン上で使える
スライドのスタイルも選択できて凄い


文字の色や大きさを変更できるのは勿論
テーマも予め用意してある
既存のPPTをアップロードすることも可能


オンラインの強み
他者とファイルの共有も可能


これはだいぶ感動するWebサービスだ
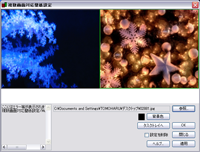
Books for MacOS Xは書籍を登録できるアプリケーション

ISBN番号を直接入力すればAmazonから詳細情報を取ってきてくれる
著者やタイトルなど手入力でも登録可能
バーコードからこの本を登録してみる


Mac BookのiSightでバーコードを読み取る
赤い線に合わせてバーコードを写す


いろいろ情報が取れている


情報はXMLとダウンロードしたPNG画像が保存される。便利。
Adobe、すべてのソフトをWebベースにという記事より
やっぱりローカルのサービスがWebに移行している

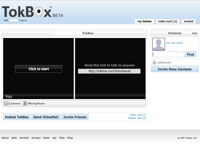
SkypeやMessengerをいれなくても
Web上で音声チャットができるTokBox

未踏で出したのがWeb上で〜ってやつだから
こういうサービスや記事にはかなり敏感
まだActionScript理解できてないんだけど
クライアントとサーバのプログラムは別だからPHPもやらねば
ほげほげー
Firefoxと同じGeckoエンジンを使用しているWeb ブラウザのFlock
Add-ons入れすぎて不安定なFirefoxから乗り換えようと検討中

SafariじゃGoogle Docsは利用できないけどFlockでは動く
FirefoxのAdd-onsも下記のサイトで利用できるとハック情報が。


Twitterやソーシャルブックマークが標準搭載
Web2.0的ブラウザとでもいうのか。デザインも良い
プログラミング能力をあげるには
奇麗に書かれている人のソースを読むと良いと先輩が言っていた
LiveCodingに学ぶプログラミングの三原則もためになる話だ

ライブラリを利用する時、ちゃんとライセンスは確認しているがまだ知識が乏しい
GPLライセンスとLGPLライセンスの違い

プレステのソフトがGPL違反で問題となっている
しっかり知識をつけないと(参照
家計簿+SNSで皆で楽しく家計簿がつけられる散財.com

しばらくこれで家計簿つけ続けてみる
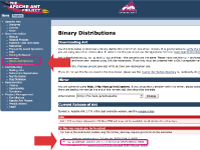
Debian GNU/Linuxにred5を入れる
まずJava Development Kit(JDK 6 Update 3)をダウンロードする
Linux self-extracting fileを選択してjdk-6u3-linux-i586.binを落とす

展開して/usr/local/以下に移動させる
$ sh jdk-6u3-linux-i586.bin
$ sudo mv jdk1.6.0_03 /usr/local/
export PATH=/usr/local/jdk1.6.0_03/bin/$PATH

$ sudo tar xvzf apache-ant-1.7.0-bin.tar.gz -C /usr/local
$ sudo ln -s /usr/local/apache-ant-1.7.0 /usr/local/ant
export ANT_HOME=/usr/local/ant
export PATH=/usr/local/ant/bin

$ sudo dpkg -i red5_0.6.3-1_all.deb




昨日、Amazonからアフィリエイトで使っているアカウントをクローズしたと連絡がきた
一年でクローズする仕組みなのか、どこかで更新し忘れたのか少し混乱したこともあり
Amazonで新しいアカウントの作成をして、問い合わせも行っていた
このニュースをみてAmazonの送信ミスだったことが判明

アフィリエイトツールも新しいアカウントで再登録していたのでまた戻さねば
一年位待ち続けた
やっとSafariでGoogleドキュメントが使えるようになった
FirebugやWeb Developerはいつも使うわけじゃないので
FirefoxからSafariに移行しても良いが
GreasemonkeyのGoogleAutoPagerは使えないと作業効率が絶対落ちる
Safari用のGreasemonkeyであるCreammonkeyでGoogleAutoPagerが入るのか確かめる必要があるな
Safariのレンダリングは奇麗なので早く移りたい
Railsアプリの公開にWEBrickじゃまずいのでlighttpdやscgi(またはfastcgi)を使って
ApacheをProxyとしてlighttpdでRailsを動かすと思うが設定がめんどい
mongrelはこれだけ
# gem install mongrel --include-dependencies
$ ruby script/server
あ、新年の戦利品はこれでした

こんなことができたのか
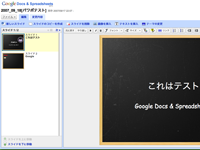
Google Docsのプレゼンテーションを開き
右上の[公開]を押すとBlogに貼付けることができる
いいかも
Yahoo!の音楽をBlogに貼付けるサービスは沢山ある
Yahoo!MusicはYoutubeに似ているが画質が良い
Easylistenerは色々な音楽が聞ける
一昨日発表されたJavaScriptベースのYahoo! Media Player(参照記事
Yahoo! Media Playerは左側にPlayerがついて回るのでなんか嫌だなぁ
![]()
Docのスキンが綺麗になったのはいいが
クロールすると文字がついてこなくてバグるので使いにくい
研究職柄RSSで毎日500以上のWebページ閲覧を欠かしたことがない
最近気になったのが携帯電話がらみの記事が増えている
各社がパソコンだけでなく移動端末にも注目していることが見て取れる
Disney携帯が出たことは3日前に書いた

日本ではどのキャリアから販売されるのか気になるiPhone
2008年にはアジアでの販売が確実なよう

結構驚いたのが三菱電機の携帯電話事業撤退
Dシリーズがなくなるのは大きいよなぁ

GoogleがMobile向けGoogle Gearsを提供
オンライン上で利用可能なサービスが増えているがオフラインでも利用可能に
携帯でもこの機能は非常にありがたい

MicrosoftがMobile版Silverlightの作成を発表
自分も開発でFlexかSilverlightのどちらを利用しようか悩んだことがある
Silverlightは技術書も少なくまだまだFlashプレーヤー並に普及していない
Adobeに対抗してSilverlightインストール済の携帯で攻めるのかな

Adobeと言えば先月携帯向けのFlash HomeとFlash Cast 2を発表した
DoCoMoのiチャネルには既にFlash Castが採用されており
Flashベースのリッチな表示が可能でユーザにとっては使いたくなるインタフェース


Googleの携帯電話向けオープンプラットフォームAndroid発表でかなり騒がれたが
Android SDK正式版の公開は2008年後半なのでまだ時間がかかりそう

携帯もオープンソース化かぁと思っていたら
Linux携帯が既に出ていたり

2億を超える検索対象から最適な検索結果を導き出すMobile専用の検索サイトのオープン
想起系や発想支援系の検索サイトが増えている中、本格的な検索サイト

米マカフィーの携帯端末セキュリティに関する国際調査
携帯端末向けのウイルスも今後増加すると思うので
セキュリティ会社も携帯用のセキュリティソフトを販売するんじゃないかな
パソコンのセキュリティソフトと同じように並ぶ予感がするのは俺だけかな

いいなぁと思ったサービスがこれ
Yahoo!の携帯用コンテンツ管理ツールonePlaceの発表
Webサイトや動画、画像、メールなどが整理できるツール
様々なコンテンツがブックマーク感覚で一カ所に整理できる

WebとMobileがいよいよ本格的にリンクしてきたぞ
AmazonAPIの仕様がまた変わった
3月末までにECS3.0からECS4.0に移行する必要があります
マッシュアップはこれがめんどいのです
産経新聞朝刊を毎朝5時にネット配信する産経NetView
新聞がWebで読める

図書館の電子書籍化、新聞社のニュースのRSS配信化が進む中
ようやく始まったかという感触(無料サンプル↓)

それよりもGoogleのトップページ変更にショック

【日本語化】
まずはEclipseの日本語化を行うためにPleiadesを入れる

サイトの左メニューで[Download]→[pleiades_1.2.0.zip]を選択
解凍されたpleiades_1.2.0の中にfeaturesとpluginフォルダがあることを確認
[アプリケーション]→[eclipse]の中にfeaturesとpluginフォルダがあるのでその中に
先ほどのfeaturesとpluginフォルダの中身をそれぞれコピーする
Windowsと違ってMacはeclipse.iniを変更する必要がある
[アプリケーション]→[eclipse]→Eclipse.app上で右クリックして
[パッケージの中身を表示]→[Contents]→[MacOS]のeclipse.iniを開く
下記の4行を一番下に追加してパスを通す
Linuxの場合はここを参考にしてください
-vmargs
-Xms40m
-Xmx256m
-javaagent:/Applications/eclipse/plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar=no.mnemonic
再起動すれば下図のような起動画面が出る

【Eclipseのアップグレード】
Eclipseのバージョンが3.2だったのでPydev用に3.3にアップグレードする
[ヘルプ]→[ソフトウェア更新]→[検索およびインストール]→[現在インストール〜]→[終了]
後はインストールして完了すればバージョンはあがっている
Eclipseの[Eclipse]→[Eclipse SDKについて]で3.3になっている事を確認
ちなみにProxyの設定は[Eclipse]→[Preferences]→[一般]→[ネットワーク接続]
手動プロキシー構成でHTTPプロキシとポートの設定を行い、[適用]→[OK]
【Pydev】
EclipseのプラグインのPydevを入れてpythonやjythonの開発できるようにする

Get zip fromと書かれたところの[SourceForge]→[Download]で
パッケージ名がpydevと書かれたところの[Download]をクリック
[org.python.pydev.feature-1_3_15.zip]を選択
デスクトップ上にeclipseと書かれたフォルダが解凍されるので
その中のfeaturesとpluginsフォルダの中身をそれぞれ
[アプリケーション]→[eclipse]のなかのfeaturesとpluginsフォルダにコピー
再起動して[ウィンドウ]→[パースペクティブを開く]→[その他]→[Pydev]→[OK]
最後にインタープリターの設定
[Eclipse]→[Preferences]→[Pydev]→[インタープリター - Python]
Pythonインタープリターで[新規]を押し下記のようにパスをたどる
/Library/Frameworks/Python.framework/Versions/Current/bin/python
以上で完了
【Hello Worldしてみる】
[ファイル]→[新規]→[Pydevプロジェクト]でプロジェクト名をHelloWorldとか適当に
そしてそのプロジェクト内で[新規]→[ファイル]でファイル名をHelloWorld.pyにする
下記のようにプログラムを書く
print "Hello World!"

Rubyのようにendがないので変な感じ
書籍も買ってきた

![みんなのPython Webアプリ編 [みんなのシリーズ]](http://ecx.images-amazon.com/images/I/418rHjXqbUL._SL160_.jpg)
Googleが使っている分、ライブラリは沢山あると思うが書籍の種類がまだまだ少ない
ネタフルで紹介されていた似顔絵メールをやってみた
顔写真をメールで送信すると似顔絵をジェネレートしてくれるサービス

結果がコレ↓

いやいやいやー髪短すぎやろw
3倍位生えてるっつーの!顔も全然似てねw
就活の証明写真を送ってみた
結果がコレ↓

おいおいおいおいおい
つるっぱげやないか…
一つも似てないぞ。何故だー
さくらレンタルサーバにUPしたBlogにベーシック認証をかける方法
Macのターミナルを開いてさくらレンタルサーバで登録している
アカウント名とホスト名を使って次のように入力
$ ssh [アカウント名]@[ホスト名]
(例えば ssh hoge@hoge.sakura.ne.jp)
%mkdir pass
%cd pass/
%htpasswd -c ./pwfile [アカウント名]
(例えば %htpasswd -c ./pwfile hoge)
次にPC上で以下のテキストを書いた .htaccessファイルを作成して
AuthUserFile /home/[アカウント名]/pass/pwfile
(例えば /home/hoge/pass/pwfile)
AuthName "Type your password please."
AuthType Basic
require valid-user
Satisfy any
order deny,allow
deny from all
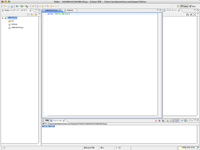
最後に確認
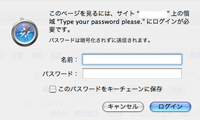
自分のBlogにアクセスしてみて次のような認証画面が出力されたら成功

ちなみに、このBlogは認証をかけていません
流行っているようです。注意してください(参考
知り合いからURLが送られてきてリンクをたどると↓のようなページに飛ぶ

アカウントとパスを入力すると感染します
感染者は知らないうちに友人に同様のメッセージを送信しまくります
早速友人が感染して俺にURLのみ書かれたメッセージを送っていた
聞くと友人はアカウントとパスを入力しちゃったとのこと
URLが怪しかったので調べてみてよかった
もう既に自分の周りで何人か感染してそうだ
この機能、まじで待ってた
DocsにPDFもアップロードできるようになった

まだアップロードとダウンロードのみしかできないが
そのうちWeb上でPDFも開けるようになるやろ
Word、Excel、PPTはWeb上にファイルを残せたが
PDFのみローカルにファイルを残す必要があった
でもこれで解決☆
Webブラウザのみで使えるサービスが着々と増えている
Gmailで添付された写真、ビデオ等のファイルを一覧表示するサービス
便利。デフォルトの検索だと添付ファイル探すの大変やし(デモ

TechCrunchから先着500名が登録できる
GoogleからプログラミングコンテストCode Jam 08の案内が届いた

各ラウンドは制限時間2時間
予選はオンラインでやるようだが東京に行かないといけないのかな

4年前の250点問題は以下の通り
"1+2+3="
のような文字列が来たときに結果をintegerで返すメソッドを作成しろ。文字の長さは最大50。数字は正の整数(数字の先頭に0が付く場合もある)、=の後ろに文字はないものとする。 結果も100000を越えない。計算できないようなinputが来た場合は -1を返せ。
AさんとBさんがいて、AはBに借金しているとする。
AがBに手持ちのコイン(1,5,10,25,50という単位)で借金を返そうとしたとき、お金の最小移動枚数を返すメソッドを作成しろ。 解答が得られないインプットの場合は-1を返せ。
(例: Aが 1,1,1,10,10,25 Bが 1,1,25 と持っていて AがBに 23借金していた場合、 AからBへ 1,1,1,10,10 と5つのコインを移動するというのが一つの解答だが、AからBへ25, BからAへ1、1の計3つのコインを移動するということでも借金を払うことができるのでこの場合 3 という結果が正しい)
使える言語はJava, C++, C#, VB.NETね。興味はあるんだけども
Webの動きとして、Webブラウザのみで使えるサービスも増えて
mixi、Twitter、FacebookなどのSNS
YoutubeなどのMovie系なども落ち着いた感がある(新鮮味を感じないという意味で
メタバースとしてSecond Lifeや最近Googleから出たLivelyも
皆わざわざダウンロードまでして使うのかなーと
Webの動きが激しい中、相変わらず自分が好きなのは
セマンティックWebとLifeHackだな
こーゆー、自分は誰か、あの人はどんな人かが視覚的にわかるサービスは好き

作業を効率的に行えるLifeHackも、こまめにチェックしたいな

あ、関係ないけどiPhone触らせてもらった。バリ欲しくなった!

読んだ書籍をまとめるBlogを作り直した
というか バックアップとらずに設定いじってたら壊してしまったんだけど泣
GoogleのBloggerを使ったら15分位でできる
独自ドメインのブログを実現できるし、MySQLとかいらんし
FTPのソフトとかいらずにWeb上で全部いじれるし
BlogデータをGoogle以外のサーバに格納するのも可能
BlogをいじるプログラムはGoogleが保持して
公開できるデータを自分のサーバにおいてくれる。仕組みがGoogleぽい
書籍のBlog。データは最近買ったのだけ保存

簡単だったので音楽のBlogや

映画のBlogも作ってみた

音楽と映画は多分更新しないだろうな。。
書籍も正直微妙。B型の面倒くさがりだし。。

Web上ではGoogle Chromeの話題でもちきりやな
早速入れたけどそれほど早いと感じないのは俺だけ?
JavaScriptベンチマークを見るとFirefoxの何倍も早い(参照
この記事↓見るとGoogleマジ恐ろしいな
Googleの新しいブラウザ「Google Chrome」のオートサジェスト機能には、ただユーザーに(インターネット上の)訪問先をサポート通知する以上のことが関係している。Googleにとっては、人々がインターネット上で、検索以外にも何を行っているのか、豊富な情報入手の機会となるのだ。ユーザーがChromeのオートサジェスト機能をオンにし、デフォルトの検索プロバイダーにGoogleを指定しておくと、Googleは、たとえユーザーが実際に入力URLのサイトへ移動しなくても、ブラウザの「Omnibox」に入力された、あらゆる情報を取得することが可能になる。
IT PLUSより引用
いつかOSまで作ってPC上の全行動を握られるとかならんことを祈ろう